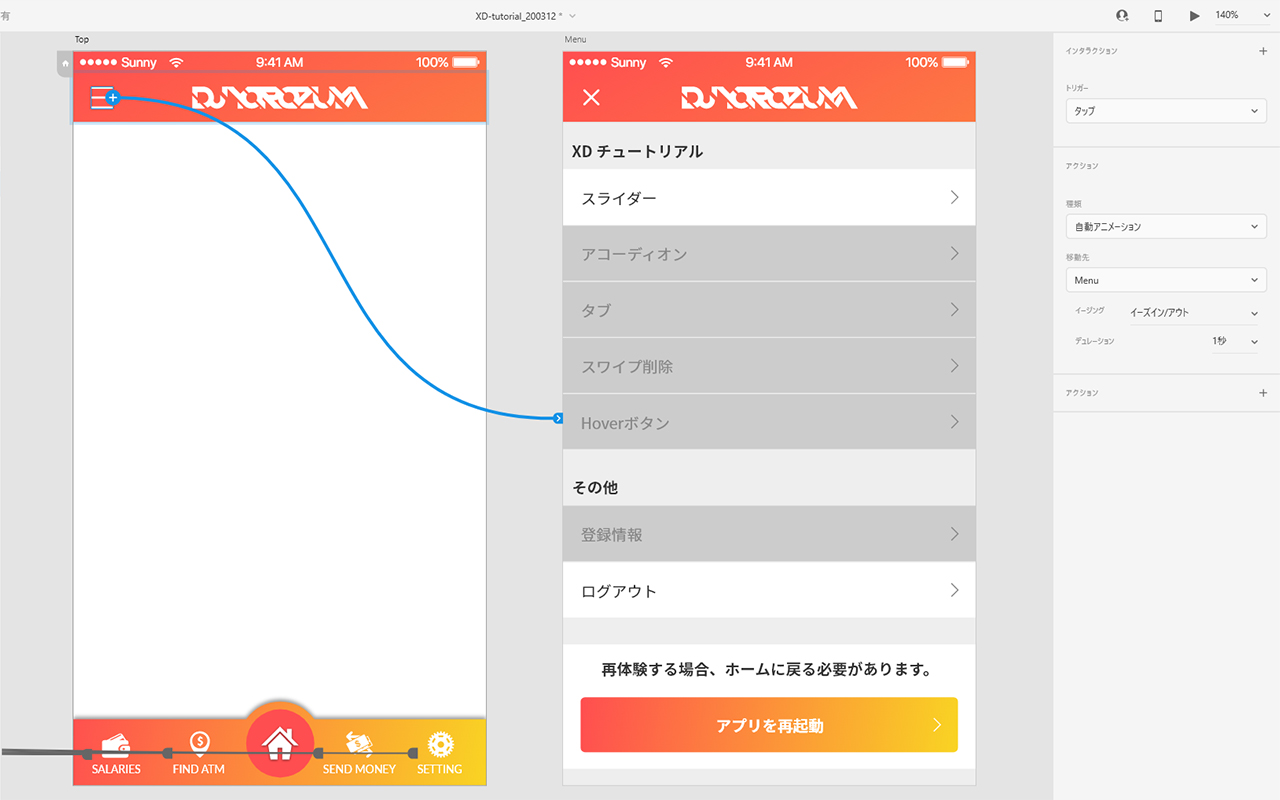
Adobe XDが最近「ヘッダーを固定」できるようになってた話 そのアプデ内容を公式ブログ以外あまり触れてないのでは? という気がするので、またAdobe XDのこと書きます! ! ! ! とある機能が実装されました。 それは『 オブジェクトの位置を固定 慣れないと動作を作るだけで余裕で一日持っていかれますね、AdobeXDのアニメーション。 ドロップダウンメニューのアニメーション この画面を こんなふうにしたいとき。 動作としては、以下のようになります。 最初の配置はこう。 そんな時に Adobe XDの自動アニメーション機能 がとても簡単で優秀です! 最近はデザインをXDで作成される方も多いのではないでしょうか? Photoshop程凝ったデザインや画像加工をするのは難しいツールですが、 動きの表現はかなり揃っています 。 デザインを用意しました、今回つけたいアニメーションは下記の2点になります。 4つのサムネイルは左右の要素と少し

Adobe Xd スライドショーを作成する方法 自動アニメーションとステート機能 Litetube
Adobe xd アニメーション スライド
Adobe xd アニメーション スライド- スライド作成にAdobe XDが適してる5つの理由 10 MHTcode_designers 0310 フォローしました どうも、株式会社Manhattan Codeのデザイナー Genです。 さて、今回は 「スライド制作ツールはAdobe XDが良い」 と言う話。 提案資料やプレゼンなどのスライド制作Adobe Xdをもっと使いこなすヒント 第6回 アートボードの選択と整列 Adobe Blog アートボードの操作 1 2 作成 名前の変更 スクロール Adobe Xd Trail Adobe Xdの使い方 パソコン工房 Nexmag




Adobe Xdでスワイプジェスチャーを作成する方法 Adobe Xd チュートリアル
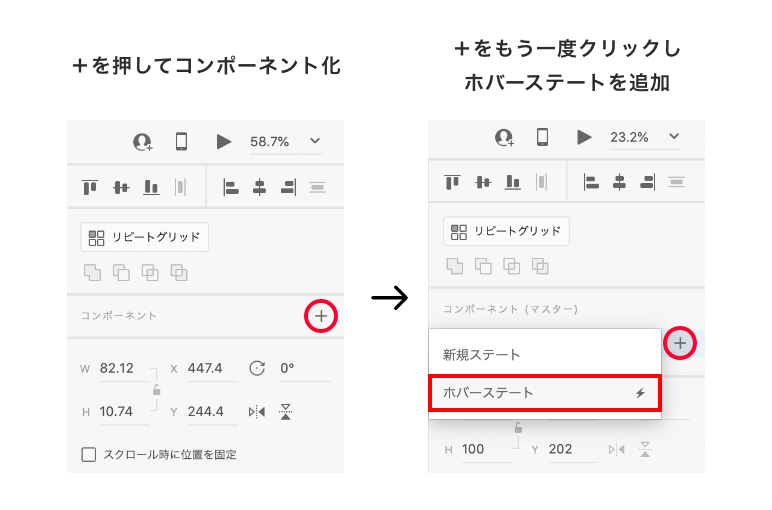
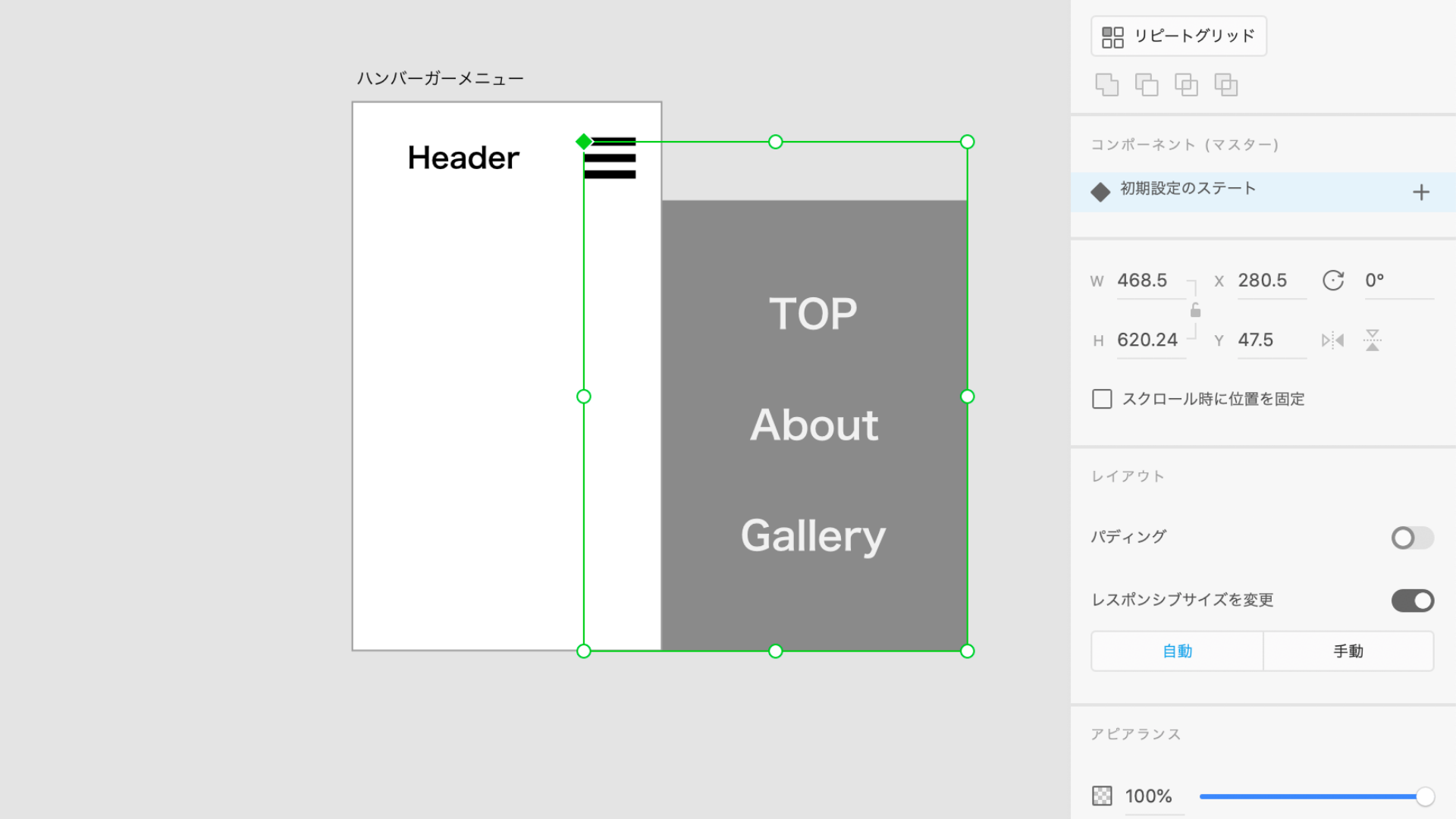
Adobe XD 初心者はリピードグリッドを覚えればなんとかなる。 ★Adobe XD 初心者はリピードグリッドを覚えればなんとかなるっ Adobe XDに乗り遅れたすべての人へ。#amity_sensei #広告 報告 Youtubeはじめます!!!GIFアニメーション (3) Gmail (3) Google (39) Google Fonts (1) スライド (13) スライドショー (3) セキュリティ (5) タイポグラフィ 最近追加された新機能を確認してみたら、Adobe XD Adobe XD 初心者にもわかるカンタン自動アニメーション作成 ホバーステートを使いこなそう #AdobeXD 前回はAdobe XDの「自動アニメーション」を用いてハンバーガーメニューとスライドの簡単なアニメーションカンプの作り方を紹介しました。 今回は
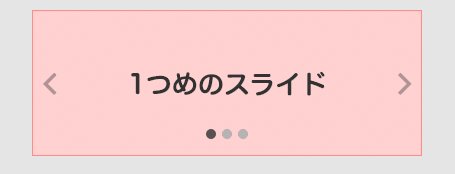
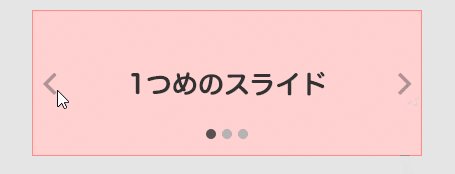
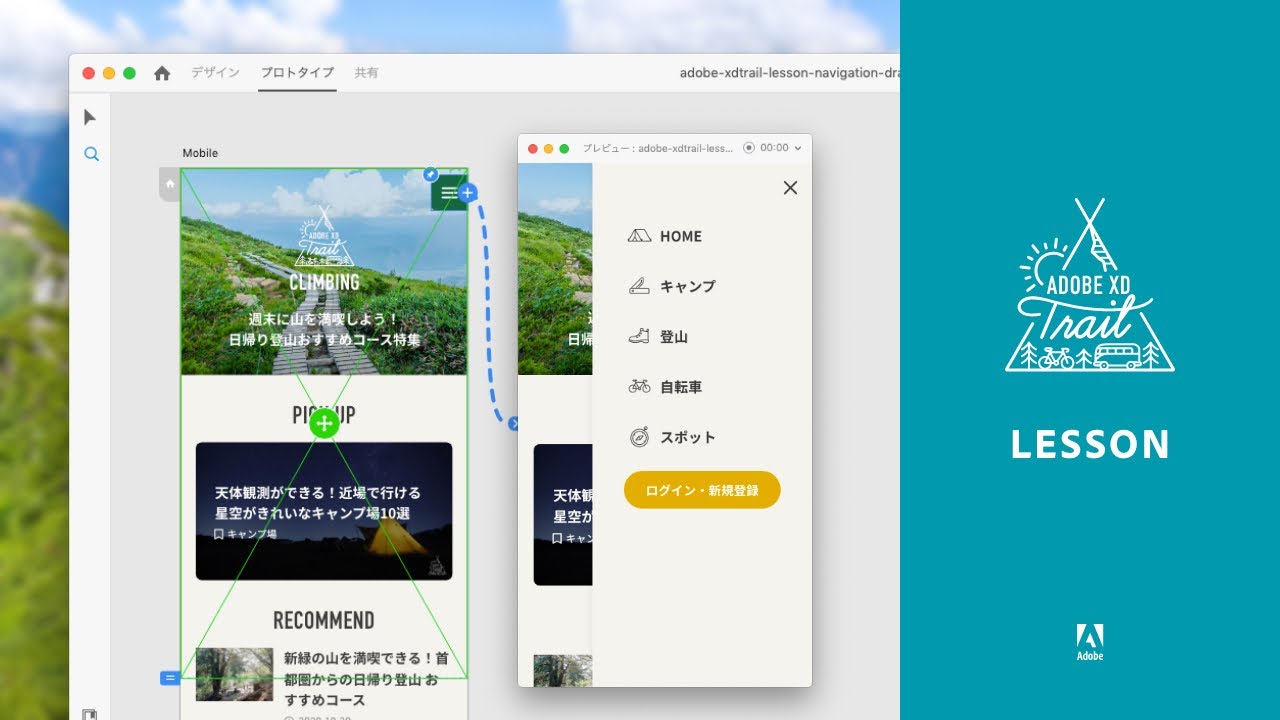
WebデザインといえばPhotoshopやIllustratorが主流でしたが、今回は最近Webデザイナーの間でも話題になるAdobe XDについて、使い方や活用法も含めご紹介いたします。 Adobe XDとは何なのか? Adobe XDとは、「Adobe Experience Adobe XD 初心者にもわかるカンタン自動アニメーション作成 #AdobeXD Webサイトには必ずといっていいほどあるハンバーガーメニューとスライド。 XDなら初心者の方でも簡単にアニメーションカンプが作れちゃいます。 今回はそのXDの特徴の1つである「自動アニメーション」をご紹介したいと思います。 xdでスライドショーを作る方法 xdの自動アニメーション機能を使ってスライドショーを作ってみます。 step1スライドを作成 スライドショーとして表示するスライドを作ります。画面の外にはみ出しますが、必要な枚数用意します。 ここではスライドを3枚用意し、矢印ボタンも用意
Get the most out of XD for Windows by watching short clips on how to get started Learn more tips and tricks at Adobe XD Adobe XD でのパララックスは、プロトタイプのアニメーションを用いて表現します。 とても手軽に動作イメージを伝えることができるのでおすすめです。 パララックスに限った話ではありませんが、Adobe XD を使用することで、コーディングの際の Adobe XDにToDoリストを追加できるプラグインTask List 人気の記事 コピペで使うマウスオーバー時のhover cssエフェクト28選;




Adobe Xdアニメーションレシピ R360study Booth




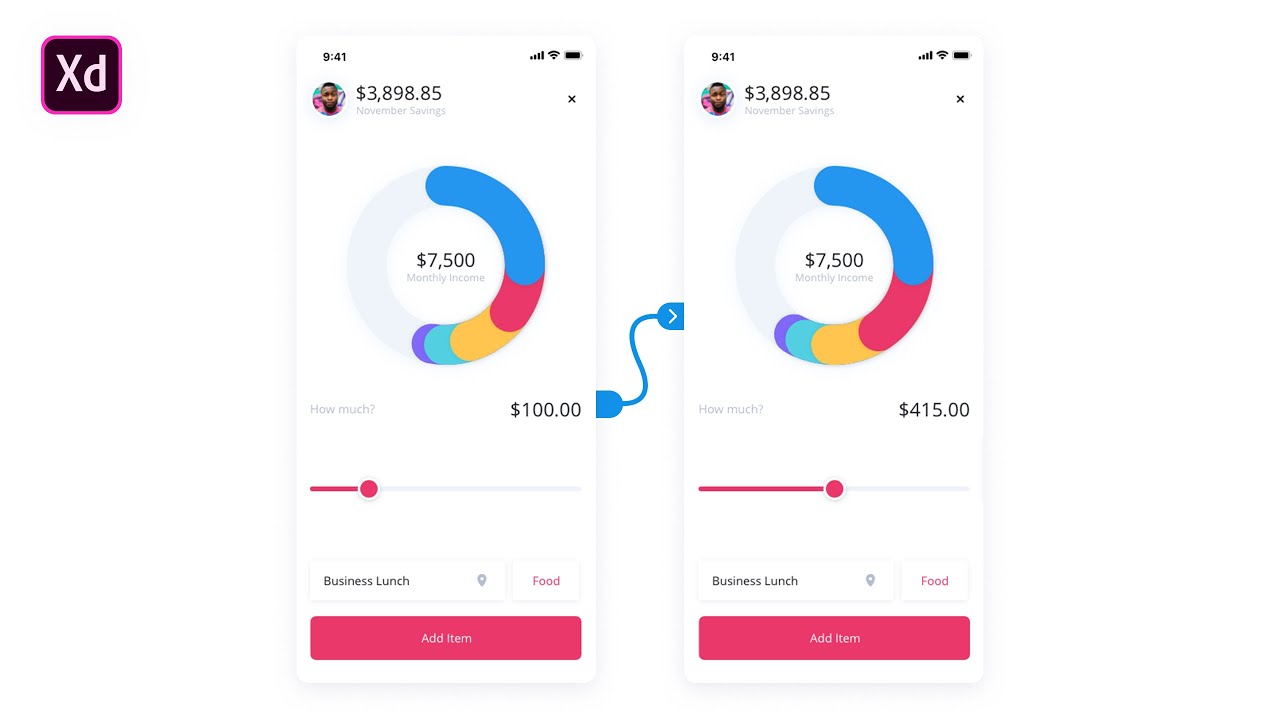
Adobe Xd ステート機能を使ってスライダーを作ってみよう Eisys Design Note
Adobe XDを使えばアニメーションを含めたプロトタイプが作成できますよ! 作成するもの 今回はAdobe XDを使って、ローディングバーが動き、画面が推移し、スワイプで画像が切り替わる、というアプリのプロトタイプを作ってみようと思います。The Blog Welcome to Adobe Blog アドビのブログでは、Creative Cloud、Document Cloud、Experience Cloudの最新情報や役に立つ情報を紹介しています。 様々なクリエイティブチャレンジ実施中! アドビでは様々なクリエイティブチャレンジを定期的に開催しています。 ぜひ Fashion Influencer UI Kit for Adobe XD With 10 pages and more than 50 components, this fashion influencer UI kit for Adobe XD is chockfull of inspiration




Adobexdのアニメーションで遊んでみた Vol 1 Das 株式会社デジタル アド サービス




Xdのデータからアニメーションつきのプロトタイプを作れるcompositor スターフィールド株式会社
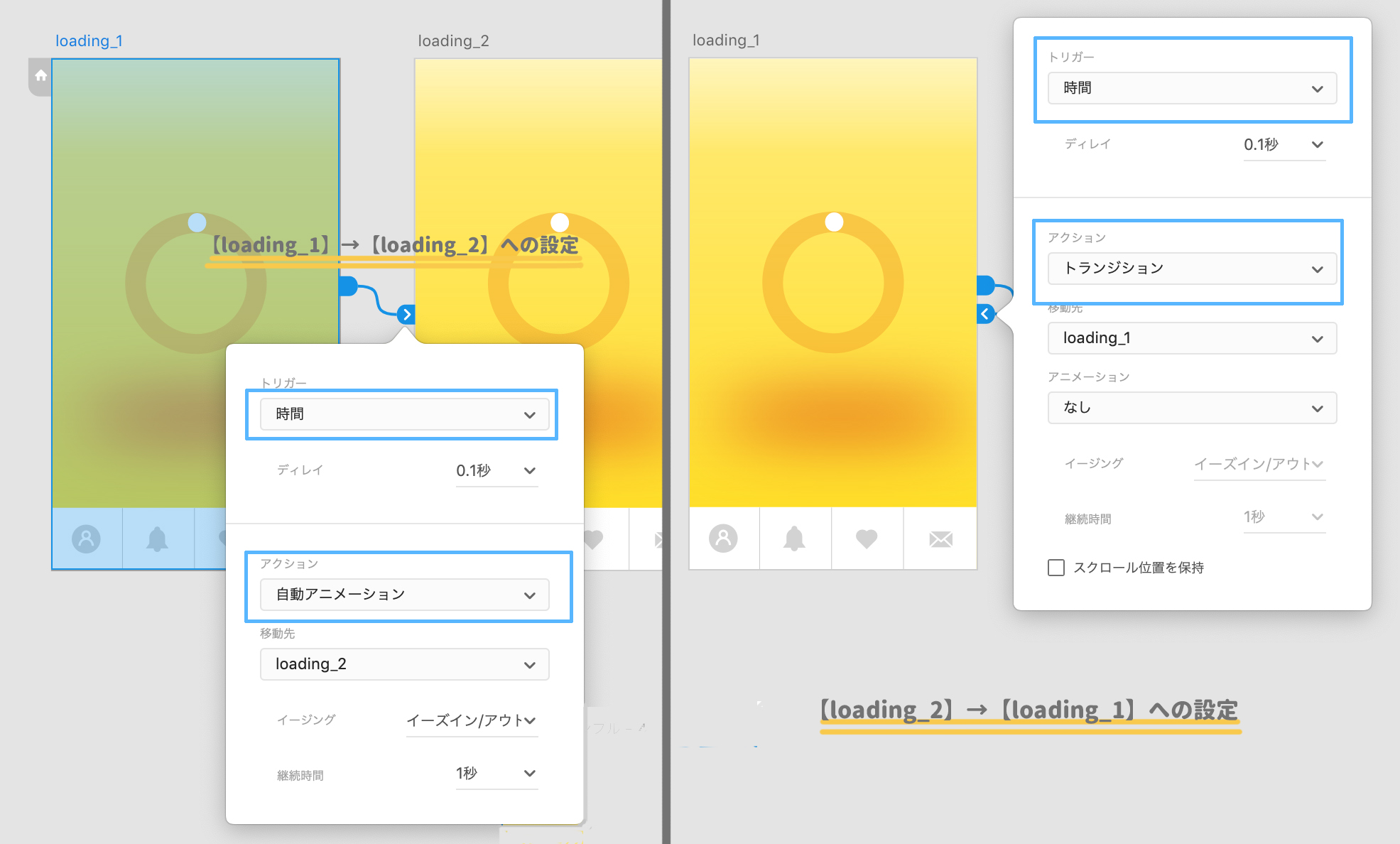
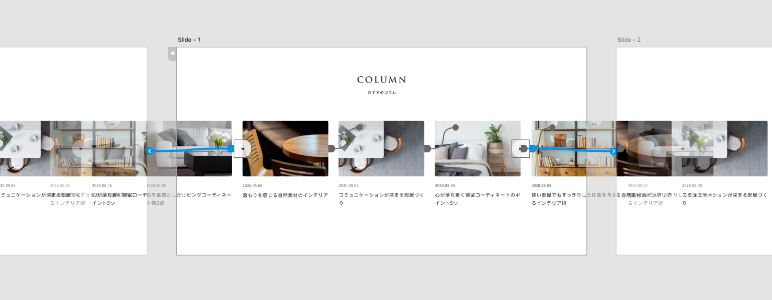
今回は、Adobe XDの「時間トリガー」のインタラクションを使って無限にループするスライドショーのデザインを3パターンご紹介したいと思います。 Adobe XDの「自動アニメーション+時間トリガー」を使いこなすことで、表現の幅もぐ~んと広がります。 Adobe Xdの自動アニメーションで、実際のWebページを基とした スライドのアニメーションを作成することができました。 他に、カルーセル(矢印)のタップで遷移するスライド、 スライド以外でも例えばローディング画面、 デザイナーの阿形です。 エンジニアとアニメーションのイメージを共有するために 最近はAdobe XDのアニメーション機能をよく使っています。 XDだと手軽に動作イメージが伝わりやすいものが作れるためおすすめです。 たとえ




Adobe Xd ユーザーグループ広島 Vol 7 Online Adobe Xd User Group Japan




デザイン段階でも動く Adobe Xdのプロトタイプで デザインに動きをつけてみよう 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中
自動アニメーションでスライドを動かしてみる(Adobe XD) STUDY バージョン130から搭載された「自動アニメーション」を使って、アクション:「自動アニメーション」を選択します。 イージング:「イーズインアウト」を選択します。 デュレーション :持続時間を 4 秒に設定します。 2 をクリックして、アニメーション化された数値カウンターをプレビューします。 今日は汎用的なテキストアニメーションを集めました。 ほとんどのものはJqueryを読み込めばつかえます。 横一面にテキストをスライド;




自動アニメーションでスライドを動かしてみる Adobe Xd Youtube




簡単にできる Adobe Xdでページ遷移やボタンホバーを再現 岡山のweb制作はkomari
Web制作の提案時に使える、XDを使用したスライドショー。モックアップの作り方。 今回は、AdobeXDを使ったWebデザインの基本的な作り方を解説していきたいと思うんですが、 TOPページのデザインをする時に、よくあるケースとして、 ファ Add Child > Basic Animation でレイヤーにアニメーションを追加します。 transformなど、アニメーションの種類を選択します。 アニメーション後の値を設定します。 アニメーション名は、あとで確認しやすいものに変更しておきます。 タイムラインの時間をスライドさせると、アニメーションの状態を確認できます。Adobe XD (3) css (4) google (1) google




スライド作成にadobe Xdが適してる5つの理由 Mhtcode Designers Note




Adobe Xd スライドショーを作成する方法 自動アニメーションとステート機能 Litetube
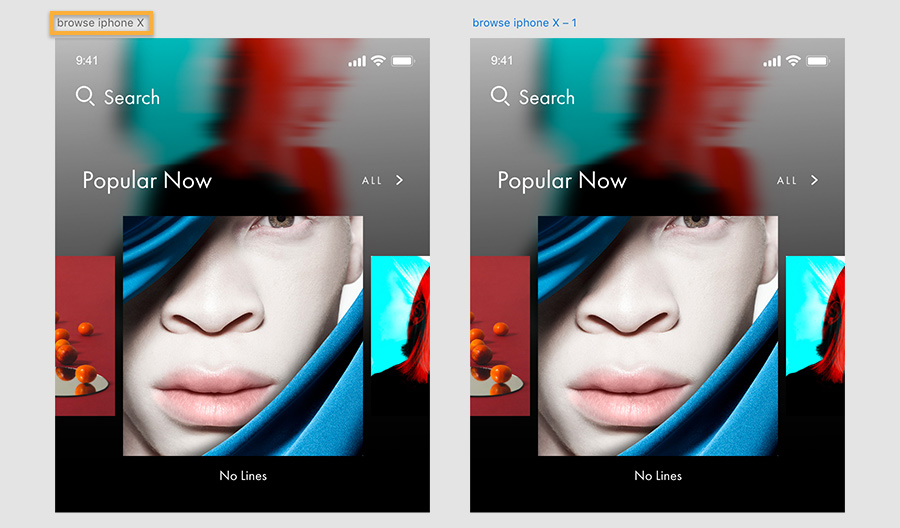
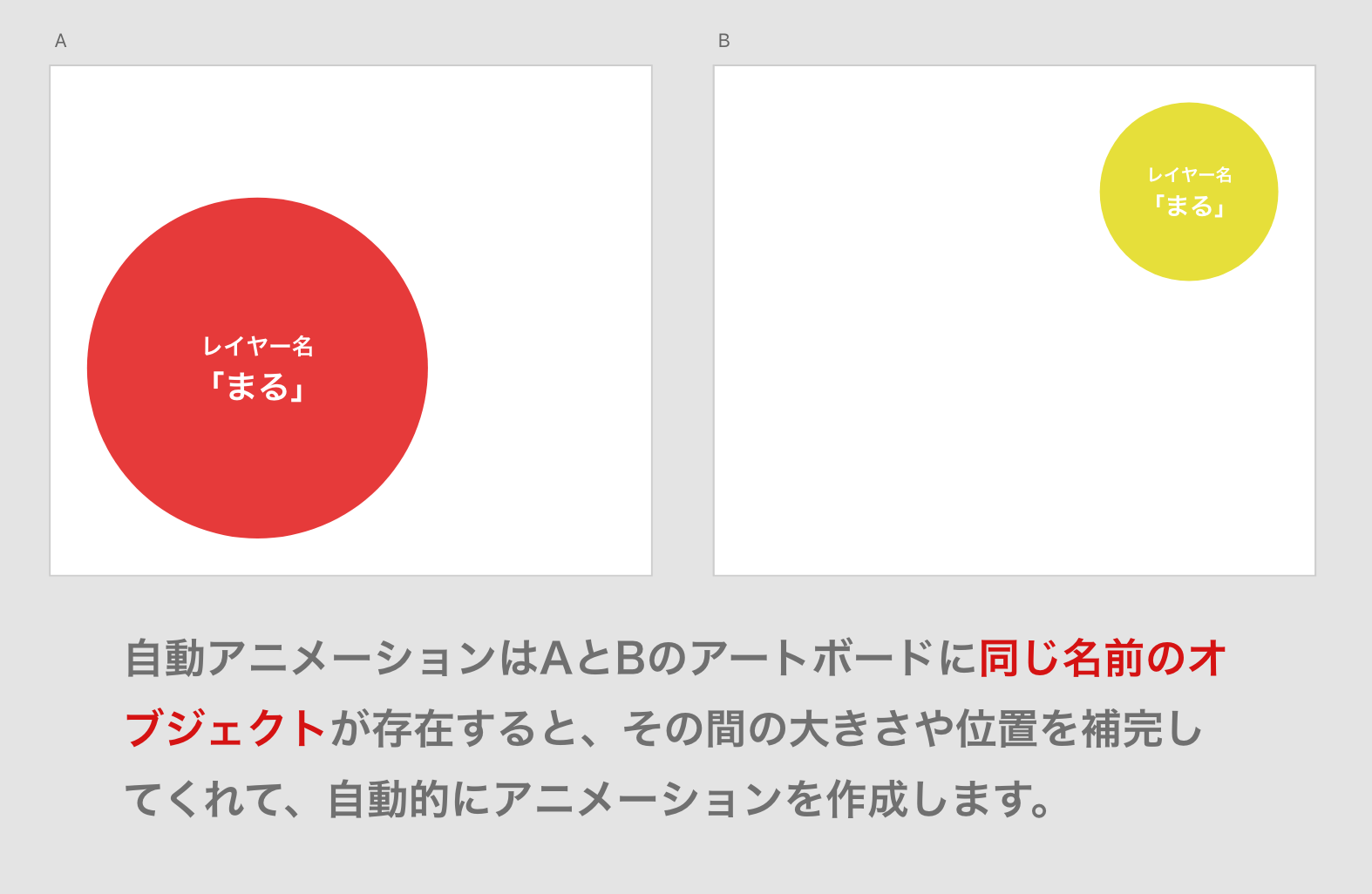
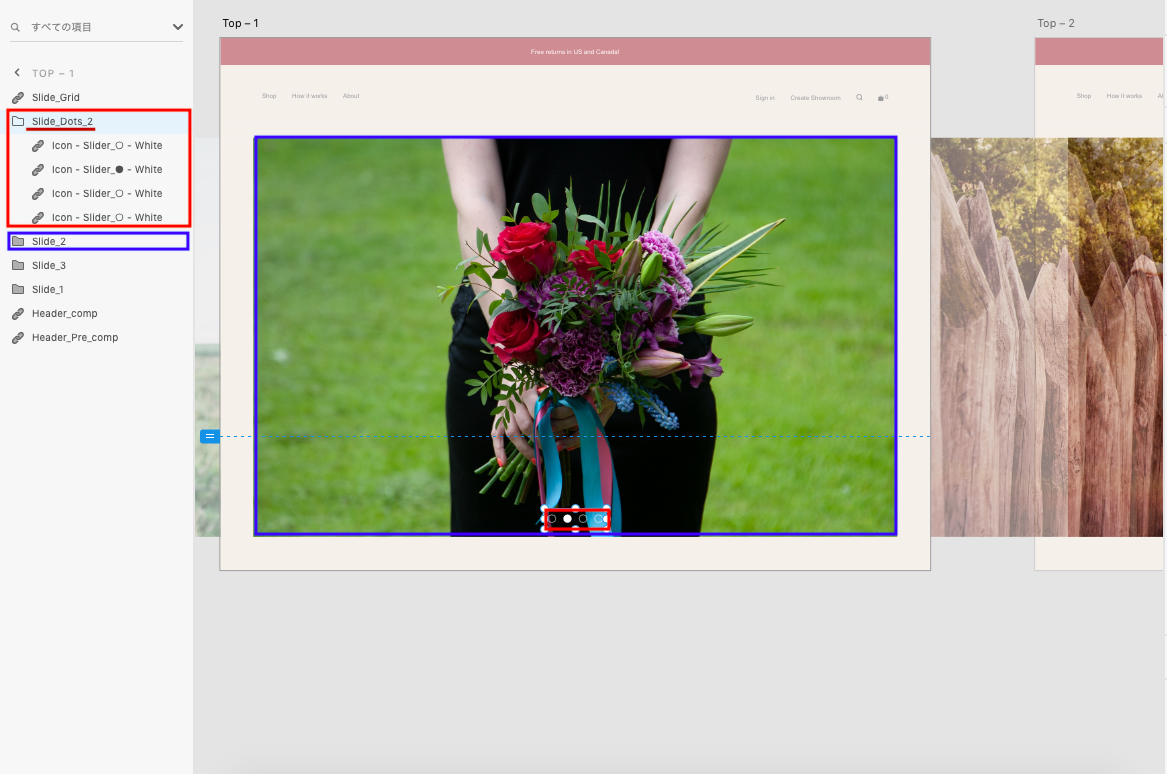
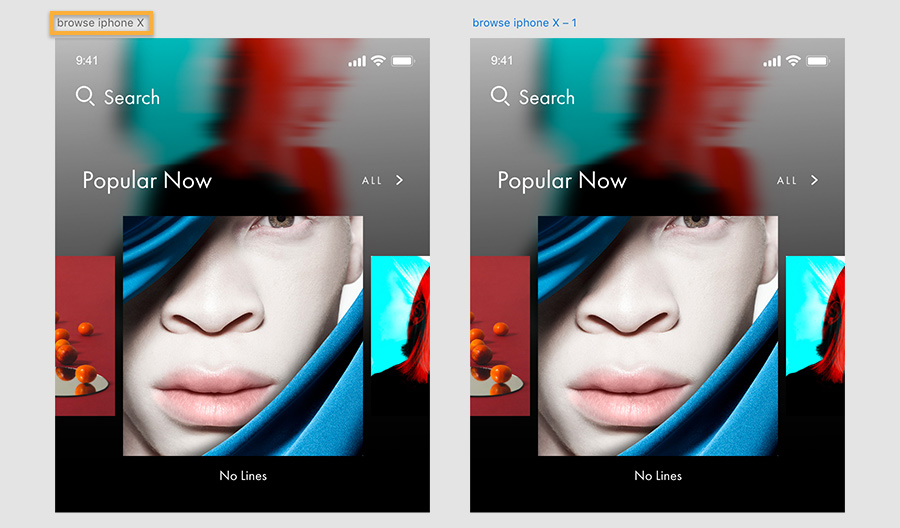
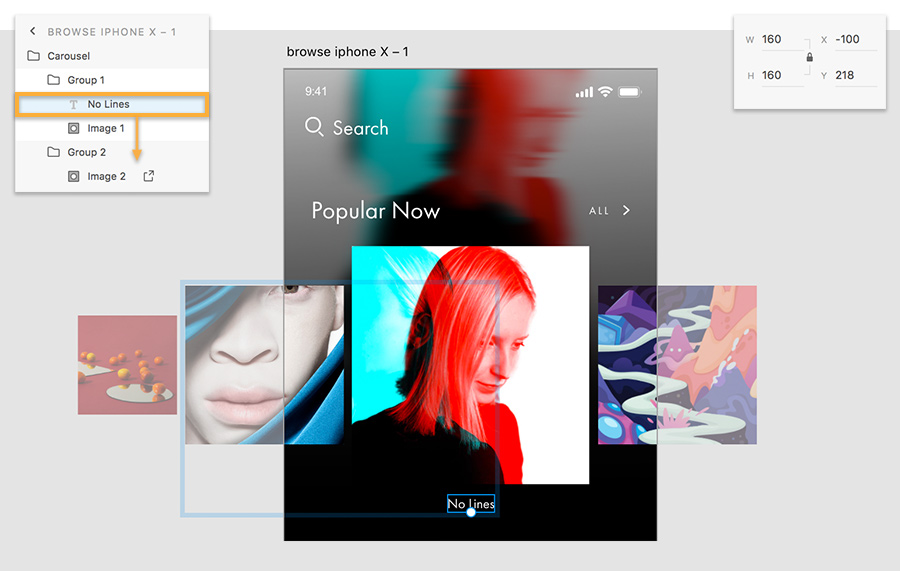
Adobe XDの「自動アニメーション」を利用し、背景が透けて見える無限ループテキストアニメーションを作る方法を、動画で解説します。 使用している画像素材と完成形のXDファイルは、こちらからダウンロードできます。 text_animationzip Bytes ファイルダウンロードについて ダウンロード スライド画像グループ中にドットセットが含まれてしまっていたので、外に出しました。 (中に入っていると一緒に流れます) 3 ドットセットの名前は各アートボードごとに変える xdの自動アニメーションは同じ名前の要素間でアニメーションされるので、 18年10月のAdobe XDのアップデートで、 自動アニメーション という機能が加わりました。 これがね、すごいんですよ! 新機能の中で一番好き♡ で、Adobe XDは自動アニメーションの他にも動きをつくるアクションが色々あるから、どんな動きがつくれるのかまとめてみた。 保存版やよ。 Adobe XD の基本はこちらで。 amitygraphiccom




Adobe Xd 自動アニメーションの制作 リディアミックス株式会社




Adobe Xd Trail スライド式ドロワーメニュー 4 インタラクションを設定 Lesson アドビ公式 Youtube
みなさん、こんにちは。メンバーズキャリアカンパニーの江口です。 中途入社5年目、数字を見て考えることやメルマガ配信が得意なディレクターです。 8月26日(水)、オンラインで開催された「ディレクターが押さえておきたいAdobe XDテクニック」研修を受講しました。 今回はメンバーズ 「Adobe XDを動画で学ぶ。自由に使う。」 Adobe XD を使いこなせれば、あなたのアイデアや想像したものを形にすることができるはず。学びからさらなる高みを目指しませんか。




Adobe Xd ステート機能を使ってスライダーを作ってみよう Eisys Design Note




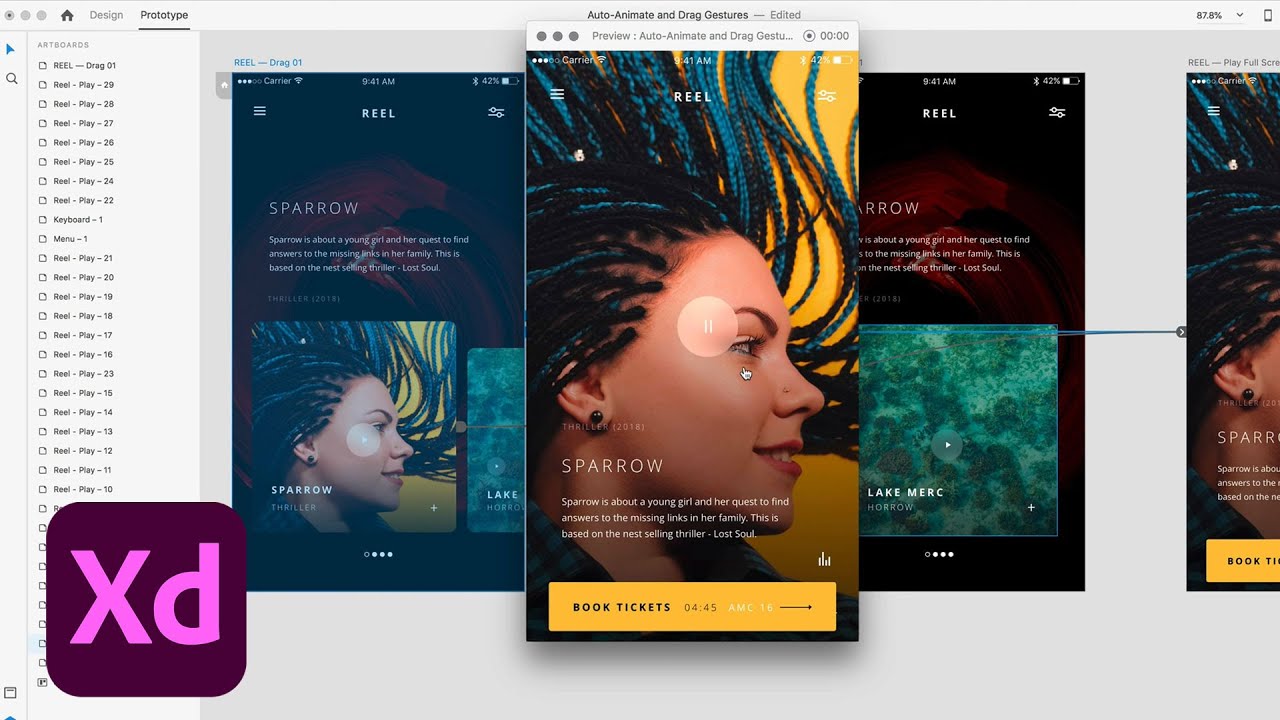
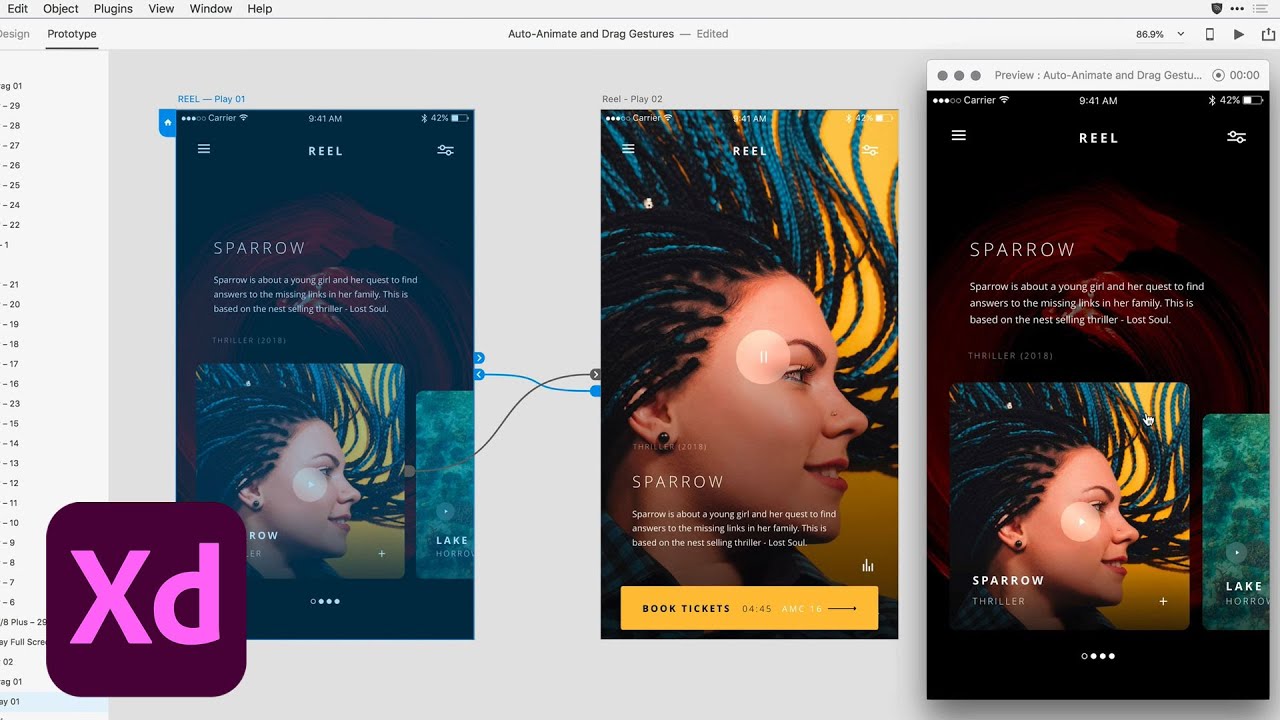
Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス




Adobe Xdステート機能を使いこなそう ホバー カルーセル ハンバーガーメニューの効率的な作り方 Ics Media




Adobe Xdの自動アニメーションを使いこなして動きのあるプロトタイプを作ろう 株式会社ウェブ企画パートナーズ




Adobe Xd にオーバーレイを追加する方法を説明します



3



ノーコードでユーザー体験を再現 Adobe Xdプロトタイプモードの使い方




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




Adobe Xd 初心者にもわかるカンタン自動アニメーション作成 ホバーステートを使いこなそう Adobexd Creative Div




Xd での自動アニメーション




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




Xd での自動アニメーション




実務で活かせる Adobe Xdの基本と プロトタイプ 機能の使い方 パソコン工房 Nexmag



1



Adobe Xd 3分でできる 画像をスライドさせる方法 Gifで解説 Be Creativ




Adobe Xd メインビジュアルをフェードで切り替える方法 Thumb Sprain



Adobe Xd 3分でできる 画像をスライドさせる方法 Gifで解説 Be Creativ




アウトプットの精度が上がる Adobe Xdをプロトタイピングに活かす方法 研修レポート メンバーズクリエイターズブログ



Adobe Xd 3分でできる 画像をスライドさせる方法 Gifで解説 Be Creativ




Adobexdチュートリアル スライドショーの作り方 ホムペディア




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス




Adobe Xdステート機能を使いこなそう ホバー カルーセル ハンバーガーメニューの効率的な作り方 Ics Media




いまさら Xdはじめました サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー




Adobe Xdまだ使ってないの こんなに万能なのにもったいない 株式会社lig




動画 Adobe Xd アートボードのオーバレイ の応用的な使い方 えびふらい




Adobe Xd アニメーションの作り方 マーカーネット株式会社



B Xd Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス




Adobe Xdをもっと使いこなすヒント 第22回 プロトタイプ機能の進化



Adobe Xd 3分でできる 画像をスライドさせる方法 Gifで解説 Be Creativ




Adobe Xd でつくるアニメーション ホバー タップ ディレイ 名古屋でホームページ制作するなら集客に強い株式会社エッコ




Adobe Xd Trail スライド式ドロワーメニュー 3 メニュー画面の作成 Lesson アドビ公式 Youtube




Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス



Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた Hotpeges 鎌ケ谷市のホームページ制作




Adobe Xdの使い方は 最新情報は 無料でノンデザイナーでも使えるってほんと ねねほっと




Adobexd もっとイメージしやすく ステートを使った動きの付け方 福岡のホームページ制作会社 デザイントランスメディア




Adobe Xd 自動アニメーションでスライドをつくってみた 続 12 28 追記 ふーしゃのweb制作ブログ




Adobe Xdで始める爆速プロトタイピング Wpj




Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog




保存版 デザイナーじゃなくても知っておきたいadobe Xd 入門 キャリアハック




Adobe Xd でスクロールグループを作成する




随時更新 Adobe Xdを勉強するなら見ておきたいwebデザイン制作動画 Inokawablog



Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた Hotpeges 鎌ケ谷市のホームページ制作




攻略 Xd 自動アニメーション できない ループ スクロール 時間 フェードイン ゆうけんブログ




Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス




Adobe Xdまだ使ってないの こんなに万能なのにもったいない 株式会社lig




Adobe Xd 自動アニメーションでスライドをつくってみた 12 28 追記 ふーしゃのweb制作ブログ




デザイン段階でも動く Adobe Xdのプロトタイプで デザインに動きをつけてみよう 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中



保存版 Adobe Xd 自動アニメーションの使い方まとめ Vol 1 Amity Sensei




Adobe Xd Xdぐりぐり動くスライドショーを表現せよ 働くひとと組織の健康を創る Icare




Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes




Adobexdチュートリアル スライドショーの作り方 ホムペディア



Q Tbn And9gctja50wbxxys9he9qpmnovlcmvfbwktmpmd9z9radgmgh2 0aga Usqp Cau




Adobe Xd アニメーションの作り方 マーカーネット株式会社




Adobexdチュートリアル スライドショーの作り方 ホムペディア




Adobe Xd にオーバーレイを追加する方法を説明します



1




Adobe Xdでスワイプジェスチャーを作成する方法 Adobe Xd チュートリアル




Adobe Xdの自動アニメーションを使いこなして動きのあるプロトタイプを作ろう 株式会社ウェブ企画パートナーズ



Adobe Xd 3分でできる 画像をスライドさせる方法 Gifで解説 Be Creativ



Xdの新機能 自動アニメーションを使ってみた Qiita




これだけ見れば5分でok Adobe Xd 18年9月のアップデート 福岡のホームページ制作会社 シンス株式会社




Adobexdチュートリアル スライドショーの作り方 ホムペディア




デザイン段階でも動く Adobe Xdのプロトタイプで デザインに動きをつけてみよう 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Adobe Xdのビデオ録画と自動アニメーションを利用したクライアントへのアプローチ




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




Adobe Xdでプレゼン資料を作成したら色々と幸せだった話 モンブラン Designer Vliver



保存版 Adobe Xd 自動アニメーションの使い方まとめ Vol 1 Amity Sensei




攻略 Xd 自動アニメーション できない ループ スクロール 時間 フェードイン ゆうけんブログ




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス




インタラクティブプロトタイプの作成 2 2 画面遷移のアニメーション Adobe Xd Trail




スタッフコラム キテるxdはプロトタイプでアプリにナル At Strix




Adobe Xdでスワイプジェスチャーを作成する方法 Adobe Xd チュートリアル




簡単にできる Adobe Xdでページ遷移やボタンホバーを再現 岡山のweb制作はkomari




Adobe Xd 自動アニメーションでスライドをつくってみた 12 28 追記 ふーしゃのweb制作ブログ




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス




Adobe Xd 初心者にもわかるカンタン自動アニメーション作成 ホバーステートを使いこなそう Adobexd Creative Div




保存版 デザイナーじゃなくても知っておきたいadobe Xd 入門 キャリアハック




Adobe Xd スライドショーを作成する方法 自動アニメーションとステート機能 Litetube




随時更新 Adobe Xdを勉強するなら見ておきたいwebデザイン制作動画 Inokawablog




技術書典6 R360study 詳細




Adobe Xd スライドショーを作成する方法 自動アニメーションとステート機能 Youtube




Adobe Xdのプロトタイプでカルーセルを作ってみたら意外と苦戦したので備忘録 Triblog 株式会社トリアナのブログ




超初心者向け Adobe Xdの自動アニメーションを1分で作ってみよう 名古屋 東京のweb制作ならgrowgroup株式会社




Xd アニメーション付きスライダーメニューの作り方 あなたのスイッチを押すブログ




Adobe Xdステート機能を使いこなそう ホバー カルーセル ハンバーガーメニューの効率的な作り方 Ics Media



Adobe Xd 自動アニメーション Hi Fn




Adobexdのアニメーションで遊んでみた Vol 1 Das 株式会社デジタル アド サービス




Adobe Xdを使うと こんなに効率よくゲームuiが作れちゃうの




Adobe Xd 自動アニメーションでスライドをつくってみた 12 28 追記 ふーしゃのweb制作ブログ




保存版 Adobe Xd 自動アニメーションの使い方まとめ Vol 1 Amity Sensei



0 件のコメント:
コメントを投稿